ASP.NET MVC/jQuery Application: Stellar Water Point
ASP.NET MVC/jQuery Application: Stellar Water Point
Starting the Application
Introduction
A water distribution company delivers water to homes and commercial buildings. In this exercise, we will create an ASP.NET MVC application for a fictitious company that distributes and sells water. This version of the application will use jQuery to perform some front-end operations.
![]() Practical Learning: Introducing XML Node Maintenance
Practical Learning: Introducing XML Node Maintenance
 |
 |
 |
 |
 |
 |
Setting Up the Site
.
![]() Practical Learning: Setting Up the Ŝite
Practical Learning: Setting Up the Ŝite
The Database
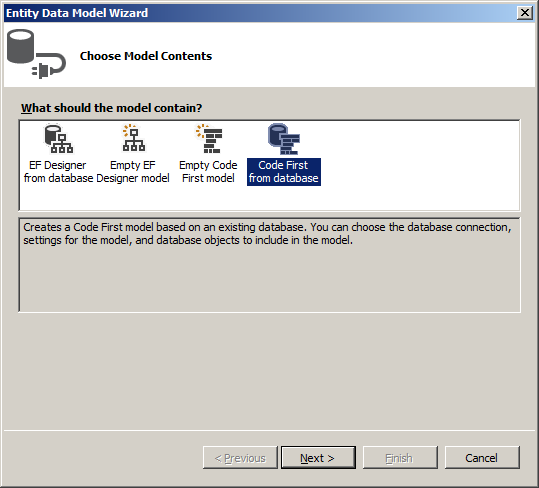
Our application needs a database. We will first create it as a Microsoft SQL Server database. To make it easy to use, in Microsoft Visual Studio, we will use the Entity Framework to convert the database tables into classes and for better intergration with views.
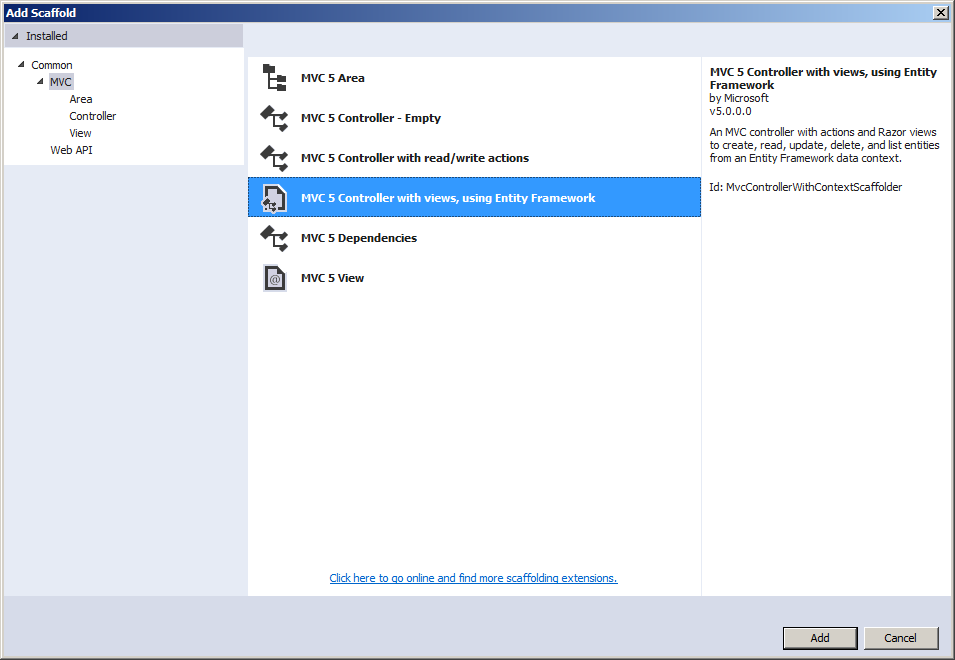
![]() Practical Learning: Creating the Database
Practical Learning: Creating the Database

CREATE TABLE WaterMeters ( WaterMeterId INT IDENTITY(1, 1), MeterNumber NVARCHAR(16), Make NVARCHAR(40), Model NVARCHAR(20), MeterSize NVARCHAR(12), CONSTRAINT PK_WaterMeters PRIMARY KEY(WaterMeterId) ); GO CREATE TABLE AccountsTypes ( AccountTypeId INT IDENTITY(1, 1), AccountType NVARCHAR(12) NOT NULL, TypeDefinition NVARCHAR(250), CONSTRAINT PK_AccountsTypes PRIMARY KEY(AccountTypeId) ); GO CREATE TABLE Customers ( CustomerId INT IDENTITY(1, 1), AccountNumber NVARCHAR(20) NOT NULL, AccountName NVARCHAR(100) NOT NULL, MeterNumber NVARCHAR(16), AccountType NVARCHAR(12), [Address] NVARCHAR(150), City NVARCHAR(40), County NVARCHAR(40), [State] NVARCHAR(40), ZIPCode NVARCHAR(18), CONSTRAINT PK_Customers PRIMARY KEY(CustomerId) ); GO CREATE TABLE WaterBills ( WaterBillId INT IDENTITY(1, 1), InvoiceNumber INT NOT NULL, AccountNumber NVARCHAR(20) NOT NULL, MeterReadingStartDate DATETIME2 NOT NULL, MeterReadingEndDate DATETIME2 NOT NULL, BillingDays INT, CounterReadingStart NVARCHAR(16) NOT NULL, CounterReadingEnd NVARCHAR(16) NOT NULL, TotalHCF NVARCHAR(16), TotalGallons NVARCHAR(16), FirstTierConsumption NVARCHAR(16), SecondTierConsumption NVARCHAR(16), LastTierConsumption NVARCHAR(16), WaterUsageCharges NVARCHAR(16), SewerUsageCharges NVARCHAR(16), EnvironmentCharges NVARCHAR(16), StormCharges NVARCHAR(16), TotalCharges NVARCHAR(16), LocalTaxes NVARCHAR(16), StateTaxes NVARCHAR(16), AmountDue NVARCHAR(16), PaymentDueDate DATETIME2, LateAmountDue NVARCHAR(16), LatePaymentDueDate DATETIME2, CONSTRAINT PK_WaterBills PRIMARY KEY(WaterBillId) ); GO

,
"~/Content/WaterDistribution.css"));
}
}
}Water Meters
Utility companies use a device that measure what their customers consume. For example a water utility company installs water meters in residences and commercial buildings to find out how much water has been used. In this section, we will create a view that allows an employee to keep track of water consumption.
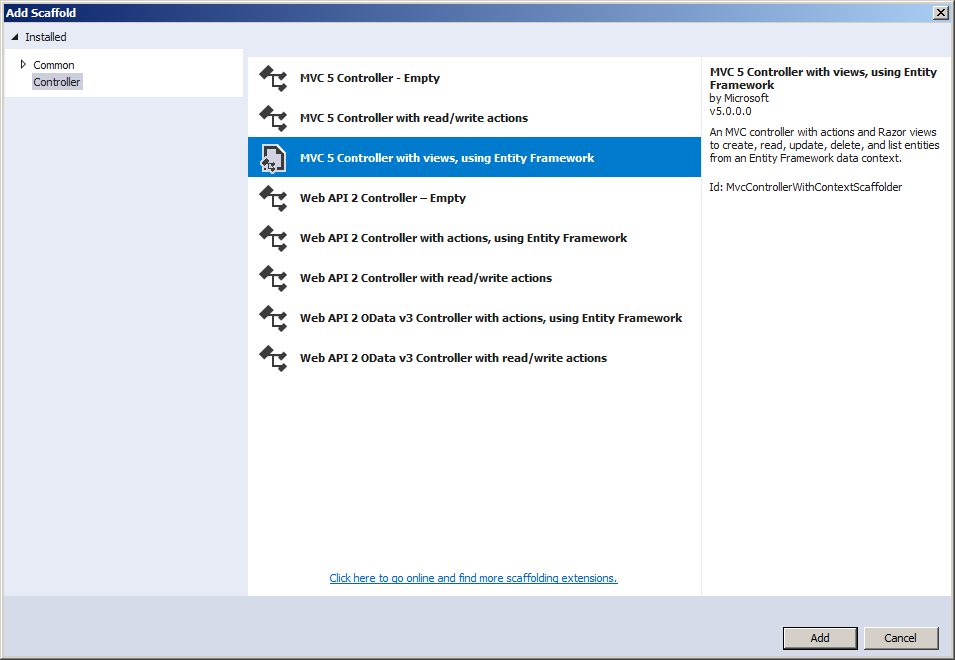
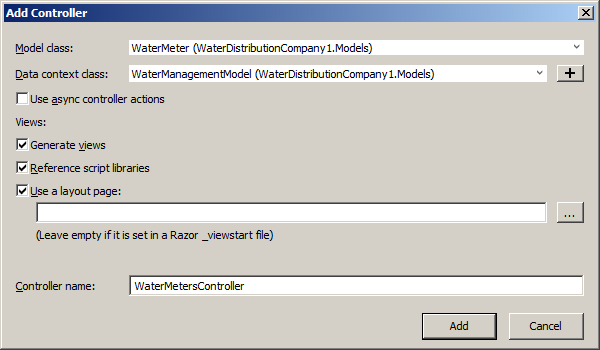
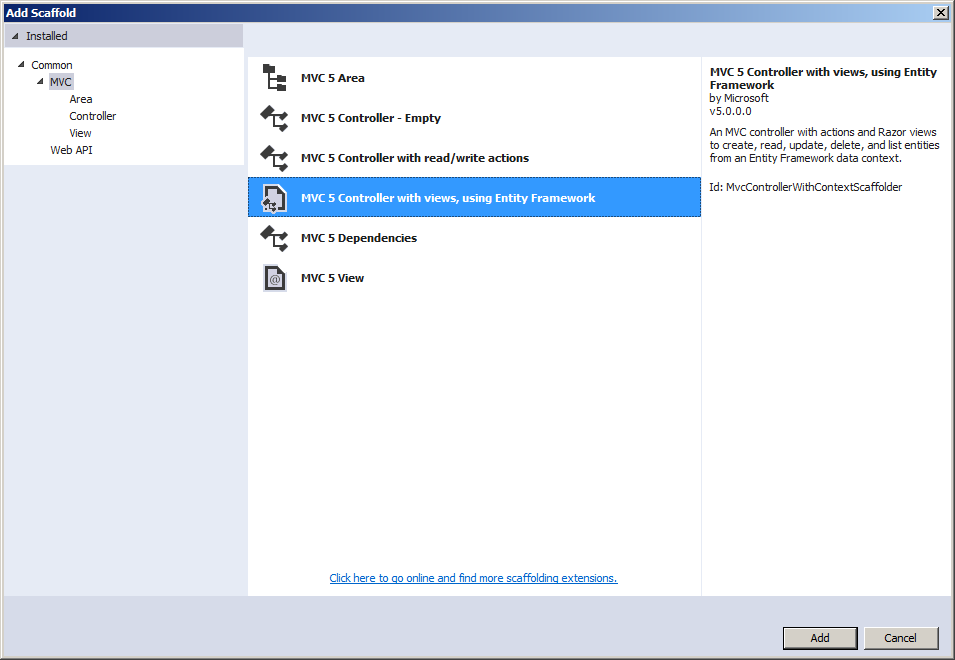
![]() Practical Learning: Creating Water Meters
Practical Learning: Creating Water Meters
namespace WaterDistributionCompany1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class WaterMeter
{
[Display(Name = "Water Meter Id")]
public int WaterMeterId { get; set; }
[StringLength(16)]
[Display(Name = "Meter #")]
public string MeterNumber { get; set; }
[StringLength(40)]
public string Make { get; set; }
[StringLength(20)]
public string Model { get; set; }
[StringLength(12)]
[Display(Name = "Meter Size")]
public string MeterSize { get; set; }
[StringLength(40)]
[Display(Name = "Date Last Update")]
public string DateLastUpdate { get; set; }
[StringLength(20)]
[Display(Name = "Counter Value")]
public string CounterValue { get; set; }
}
}

@model IEnumerable<WaterDistributionCompany1.Models.WaterMeter>
@{
ViewBag.Title = "Water Meters";
}
<div class="push-down">
<h2>Water Meters</h2>
</div>
<hr />
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.WaterMeterId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.MeterNumber)</th>
<th>@Html.DisplayNameFor(model => model.Make)</th>
<th>@Html.DisplayNameFor(model => model.Model)</th>
<th>@Html.DisplayNameFor(model => model.MeterSize)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.DateLastUpdate)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.CounterValue)</th>
<th>@Html.ActionLink("New Water Meter", "Create", null, htmlAttributes: new { @class = "water-nav" })</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.WaterMeterId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.MeterNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Make)</td>
<td>@Html.DisplayFor(modelItem => item.Model)</td>
<td>@Html.DisplayFor(modelItem => item.MeterSize)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.DateLastUpdate)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.CounterValue)</td>
<td>
@Html.ActionLink("Update", "Edit", new { id = item.WaterMeterId }) ::
@Html.ActionLink("Review", "Details", new { id = item.WaterMeterId }) ::
@Html.ActionLink("Remove", "Delete", new { id = item.WaterMeterId })
</td>
</tr>
}
</table>@model WaterDistributionCompany1.Models.WaterMeter
@{
ViewBag.Title = "Create Water Meter";
}
<div class="push-down">
<h2>Create Water Meter</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterSize, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterSize, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterSize, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateLastUpdate, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.DateLastUpdate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateLastUpdate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterValue, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.CounterValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Water Meters", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Create Water Meter" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}| Meter # | Make | Model | Meter Size | Date Last Update | Counter Value |
| 392-44-572 | Constance Technologies | TG-4822 | 5/8 Inches | 03/31/2018 | 109992 |
| 938-75-869 | Standard Trend | 266G | 1 1/2 Inches | 10/22/2017 | 137926 |
| 799-28-461 | Constance Technologies | BD-7000 | 3/4 Inches | 05/05/2018 | 6268 |
| 207-94-835 | Constance Technologies | TG-6220 | 5/8 Inches | 02/17/2018 | 96 |
| 592-84-957 | Standard Trend | 428T | 3/4 Inches | 12/07/2018 | 49 |
| 28358958 | Igawa International | TR6224 | 3/4 Inches | 04/22/2012 | 1138 |
INSERT INTO WaterMeters(MeterNumber, Make, Model, MeterSize)
VALUES(N'392-44-572', N'Constance Technologies', N'TG-4822', N'5/8 Inches'),
(N'938-75-869', N'Stanford Trend', N'266G', N'1 1/2 Inches'),
(N'588-29-663', N'Estellano', N'NCF-226', N'3/4 Inches'),
(N'186-92-805', N'Lansome', N'2800', N'1 1/2 Inches'),
(N'799-28-461', N'Kensa Sons', N'K-584-L', N'3/4 Inches'),
(N'386-48-057', N'Estellano', N'NCF-226', N'3/4 Inches'),
(N'837-06-836', N'Lansome', N'7400', N'5/8 Inches'),
(N'207-94-835', N'Constance Technologies', N'TG-6220', N'5/8 Inches'),
(N'592-84-957', N'Kensa Sons', N'D-497-H', N'3/4 Inches'),
(N'374-06-284', N'Raynes Energica', N'i2022', N'3/4 Inches'),
(N'186-99-757', N'Kensa Sons', N'M-686-G', N'1 1/2 Inches'),
(N'630-07-055', N'Lansome', N'2800', N'3/4 Inches'),
(N'827-50-248', N'Standard Trend', N'428T', N'3/4 Inches'),
(N'470-68-850', N'Estellano', N'WRT-482', N'3/4 Inches'),
(N'649-33-505', N'Constance Technologies', N'BD-7000', N'5/8 Inches'),
(N'306-82-497', N'Lansome', N'9000', N'3/4 Inches');
GO
@model WaterDistributionCompany1.Models.WaterMeter
@{
ViewBag.Title = "Water Meter Details";
}
<div class="push-down">
<h2>Water Meter Details</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterSize)</dt>
<dd>@Html.DisplayFor(model => model.MeterSize)</dd>
<dt>@Html.DisplayNameFor(model => model.DateLastUpdate)</dt>
<dd>@Html.DisplayFor(model => model.DateLastUpdate)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterValue)</dt>
<dd>@Html.DisplayFor(model => model.CounterValue)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit/Update Water Meter Information", "Edit",
new { id = Model.WaterMeterId },
htmlAttributes: new { @class = "water-nav" }) <span class="cream">::</span>
@Html.ActionLink("Water Meters", "Index", null,
htmlAttributes: new { @class = "water-nav" })
</p>@model WaterDistributionCompany1.Models.WaterMeter
@{
ViewBag.Title = "Edit Water Meter";
}
<div class="push-down">
<h2>Edit/Update Water Meter</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.WaterMeterId)
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterSize, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterSize, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterSize, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateLastUpdate, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.DateLastUpdate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateLastUpdate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterValue, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.CounterValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Water Meters", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Update Water Meter Details" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WaterDistributionCompany1.Models.WaterMeter
@{
ViewBag.Title = "Delete Water Meter";
}
<div class="push-down">
<h2>Deleting Water Meter</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.WaterMeterId)</dt>
<dd>@Html.DisplayFor(model => model.WaterMeterId)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterSize)</dt>
<dd>@Html.DisplayFor(model => model.MeterSize)</dd>
<dt>@Html.DisplayNameFor(model => model.DateLastUpdate)</dt>
<dd>@Html.DisplayFor(model => model.DateLastUpdate)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterValue)</dt>
<dd>@Html.DisplayFor(model => model.CounterValue)</dd>
</dl>
<h3 class="common-font cream">Are you sure you want to remove this water meter from the system?</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Water Meter" class="btn btn-primary" /> <span class="cream">::</span>
@Html.ActionLink("Water Meters", "Index", null, htmlAttributes: new { @class = "water-nav" })
</div>
}
</div>Customers
Customers are people and companies that consume a resource such as water. In this section, we will create objects that can assist the employees in creating and managing customers accounts.
![]() Practical Learning: Creating Customers
Practical Learning: Creating Customers
namespace WaterDistributionCompany1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class Customer
{
[Display(Name = "Customer Id")]
public int CustomerId { get; set; }
[StringLength(20)]
[Display(Name = "Account #")]
public string AccountNumber { get; set; }
[StringLength(16)]
[Display(Name = "Meter #")]
public string MeterNumber { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(100)]
public string Address { get; set; }
[StringLength(32)]
public string City { get; set; }
[StringLength(40)]
public string County { get; set; }
[StringLength(40)]
public string State { get; set; }
[StringLength(32)]
[Display(Name = "ZIP Code")]
public string ZIPCode { get; set; }
}
}

@model IEnumerable<WaterDistributionCompany1.Models.Customer>
@{
ViewBag.Title = "Customers Accounts";
}
<div class="push-down">
<h2>Customers Accounts</h2>
</div>
<hr />
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.CustomerId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.AccountNumber)</th>
<th>@Html.DisplayNameFor(model => model.MeterNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.Address)</th>
<th>@Html.DisplayNameFor(model => model.City)</th>
<th>@Html.DisplayNameFor(model => model.County)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.State)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ZIPCode)</th>
<th>@Html.ActionLink("New Customer Account", "Create", null, htmlAttributes: new { @class = "water-nav" })</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.CustomerId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.AccountNumber)</td>
<td>@Html.DisplayFor(modelItem => item.MeterNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.Address)</td>
<td>@Html.DisplayFor(modelItem => item.City)</td>
<td>@Html.DisplayFor(modelItem => item.County)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.State)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ZIPCode)</td>
<td>
@Html.ActionLink("Update", "Edit", new { id = item.CustomerId }) ::
@Html.ActionLink("Review", "Details", new { id = item.CustomerId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.CustomerId })
</td>
</tr>
}
</table>@model WaterDistributionCompany1.Models.Customer
@{
ViewBag.Title = "Customer Details";
}
<div class="push-down">
<h2>Customer Account Details</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.CustomerId)</dt>
<dd>@Html.DisplayFor(model => model.CustomerId)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit/Update Customer Account Details", "Edit",
new { id = Model.CustomerId },
htmlAttributes: new { @class = "water-nav" }) <span class="cream">::</span>
@Html.ActionLink("Customers Accounts", "Index",
null, new { @class = "water-nav" })
</p>@model WaterDistributionCompany1.Models.Customer
@{
ViewBag.Title = "Create Customer";
}
<div class="push-down">
<h2>New Customer Account</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control", id = "mtrNbr" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-8">
<span id="mtrDetails" class="cream"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Customers", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Create Customer Account" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$("#mtrNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterMeters",
success: function (data) {
$.each(data, function (index, meter) {
if (meter["MeterNumber"] === $("#mtrNbr").val()) {
$("#mtrDetails").text(meter["Make"] + " " + meter["Model"] + " (" + meter["MeterSize"] + ")");
} // if
}); // $.each
} // Success
}); // $.ajax
}); // Lost Focus Event
}); // Document.Ready
</script>
}@model WaterDistributionCompany1.Models.Customer
@{
ViewBag.Title = "Edit Customer";
}
<div class="push-down">
<h2>Edit/Update Customer Details</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.CustomerId)
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Customers Accounts", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Update Customer Details" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
var connection = {
url: "/WaterDistribution/WaterMeters.xml",
method: "GET",
dataType: "xml"
};
$.ajax(connection).
done(function (data) {
var waterMeters = $(data).find("water-meter");
waterMeters.each(function () {
if ($(this).find("meter-number").text() == $("#mtrNbr").val())
$("#meterDetails").val($(this).find("make").text() + " " + $(this).find("model").text() + " (" + $(this).find("meter-size").text() + ")");
});
});
$("#mtrNbr").blur(function (event) {
var connection = {
url: "/WaterDistribution/WaterMeters.xml",
method: "GET",
dataType: "xml"
};
$.ajax(connection).
done(function (data) {
var waterMeters = $(data).find("water-meter");
waterMeters.each(function () {
if ($(this).find("meter-number").text() == $("#mtrNbr").val())
$("#meterDetails").val($(this).find("make").text() + " " + $(this).find("model").text() + " (" + $(this).find("meter-size").text() + ")");
});
});
}); // Lost Focus Event
}); // Document.Ready
</script>
}@model WaterDistributionCompany1.Models.Customer
@{
ViewBag.Title = "Delete Customer";
}
<div class="push-down">
<h2>Closing Customer Account</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.CustomerId)</dt>
<dd>@Html.DisplayFor(model => model.CustomerId)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
</dl>
<h3 class="common-font cream">Are you sure you want to close the account of this customer (if you do, the account will disappear from our system)?</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Close this Customer's Account" class="btn btn-primary" /> <span class="cream">::</span>
@Html.ActionLink("Customers Accounts", "Index", null, new { @class = "water-nav" })
</div>
}
</div>Water Bills
A water bill is a document that provides various pieces of information about a costumer consuming water and the amount to pay for it. In thissection, we will create objects that can assist the company in creating water bills.
![]() Practical Learning: Creating Water Bills
Practical Learning: Creating Water Bills
namespace WaterDistributionCompany1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class WaterBill
{
[Display(Name = "Water Bill Id")]
public int WaterBillId { get; set; }
[StringLength(20)]
[Display(Name = "Invoice #")]
public string InvoiceNumber { get; set; }
[StringLength(20)]
[Display(Name = "Account #")]
public string AccountNumber { get; set; }
[StringLength(50)]
[Display(Name = "Meter Reading Start Date")]
public string MeterReadingStartDate { get; set; }
[StringLength(50)]
[Display(Name = "Meter Reading End Date")]
public string MeterReadingEndDate { get; set; }
[StringLength(6)]
[Display(Name = "Billing Days")]
public string BillingDays { get; set; }
[StringLength(12)]
[Display(Name = "Counter Reading Start")]
public string CounterReadingStart { get; set; }
[StringLength(12)]
[Display(Name = "Counter Reading End")]
public string CounterReadingEnd { get; set; }
[StringLength(12)]
[Display(Name = "Total HCF")]
public string TotalHCF { get; set; }
[StringLength(10)]
[Display(Name = "Total Gallons")]
public string TotalGallons { get; set; }
[StringLength(12)]
[Display(Name = "First 15 HCF at $3.6121")]
public string First15HCF { get; set; }
[StringLength(12)]
[Display(Name = "Next 10 HCF at $3.9180")]
public string Next10HCF { get; set; }
[StringLength(12)]
[Display(Name = "Remaining HCF at $4.2763")]
public string RemainingHCF { get; set; }
[StringLength(12)]
[Display(Name = "Sewer Charges")]
public string SewerCharges { get; set; }
[StringLength(12)]
[Display(Name = "Storm Charges")]
public string StormCharges { get; set; }
[StringLength(12)]
[Display(Name = "Water Usage Charges")]
public string WaterUsageCharges { get; set; }
[StringLength(12)]
[Display(Name = "Total Charges")]
public string TotalCharges { get; set; }
[StringLength(12)]
[Display(Name = "Local Charges")]
public string LocalTaxes { get; set; }
[StringLength(12)]
[Display(Name = "State Taxes")]
public string StateTaxes { get; set; }
[StringLength(50)]
[Display(Name = "Payment Due Date")]
public string PaymentDueDate { get; set; }
[StringLength(12)]
[Display(Name = "Amount Due")]
public string AmountDue { get; set; }
[StringLength(50)]
[Display(Name = "Late Payment Due Date")]
public string LatePaymentDueDate { get; set; }
[StringLength(12)]
[Display(Name = "Late Amount Due")]
public string LateAmountDue { get; set; }
}
}@model IEnumerable<WaterDistributionCompany1.Models.WaterBill>
@{
ViewBag.Title = "Water Bills";
}
<div class="push-down">
<h2>Customers Water Bills</h2>
</div>
<hr />
<table class="table common-font table-striped">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.WaterBillId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.InvoiceNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.AccountNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.MeterReadingStartDate)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.MeterReadingEndDate)</th>
<th>@Html.DisplayNameFor(model => model.BillingDays)</th>
<th>@Html.DisplayNameFor(model => model.CounterReadingStart)</th>
<th>@Html.DisplayNameFor(model => model.CounterReadingEnd)</th>
<th>@Html.DisplayNameFor(model => model.TotalHCF)</th>
<th>@Html.DisplayNameFor(model => model.TotalGallons)</th>
<th>@Html.DisplayNameFor(model => model.First15HCF)</th>
<th>@Html.DisplayNameFor(model => model.Next10HCF)</th>
<th>@Html.DisplayNameFor(model => model.RemainingHCF)</th>
<th>@Html.DisplayNameFor(model => model.SewerCharges)</th>
<th>@Html.DisplayNameFor(model => model.StormCharges)</th>
<th>@Html.DisplayNameFor(model => model.WaterUsageCharges)</th>
<th>@Html.DisplayNameFor(model => model.TotalCharges)</th>
<th>@Html.DisplayNameFor(model => model.LocalTaxes)</th>
<th>@Html.DisplayNameFor(model => model.StateTaxes)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDueDate)</th>
<th>@Html.DisplayNameFor(model => model.AmountDue)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.LatePaymentDueDate)</th>
<th>@Html.DisplayNameFor(model => model.LateAmountDue)</th>
<th>@Html.ActionLink("New Water Bill", "Create", null, htmlAttributes: new { @class = "water-nav" })</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.WaterBillId)</td>
<td>@Html.DisplayFor(modelItem => item.InvoiceNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.AccountNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.MeterReadingStartDate)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.MeterReadingEndDate)</td>
<td>@Html.DisplayFor(modelItem => item.BillingDays)</td>
<td>@Html.DisplayFor(modelItem => item.CounterReadingStart)</td>
<td>@Html.DisplayFor(modelItem => item.CounterReadingEnd)</td>
<td>@Html.DisplayFor(modelItem => item.TotalHCF)</td>
<td>@Html.DisplayFor(modelItem => item.TotalGallons)</td>
<td>@Html.DisplayFor(modelItem => item.First15HCF)</td>
<td>@Html.DisplayFor(modelItem => item.Next10HCF)</td>
<td>@Html.DisplayFor(modelItem => item.RemainingHCF)</td>
<td>@Html.DisplayFor(modelItem => item.SewerCharges)</td>
<td>@Html.DisplayFor(modelItem => item.StormCharges)</td>
<td>@Html.DisplayFor(modelItem => item.WaterUsageCharges)</td>
<td>@Html.DisplayFor(modelItem => item.TotalCharges)</td>
<td>@Html.DisplayFor(modelItem => item.LocalTaxes)</td>
<td>@Html.DisplayFor(modelItem => item.StateTaxes)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentDueDate)</td>
<td>@Html.DisplayFor(modelItem => item.AmountDue)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.LatePaymentDueDate)</td>
<td>@Html.DisplayFor(modelItem => item.LateAmountDue)</td>
<td>
@Html.ActionLink("Update", "Edit", new { id = item.WaterBillId }) ::
@Html.ActionLink("Review", "Details", new { id = item.WaterBillId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.WaterBillId })
</td>
</tr>
}
</table>@model WaterDistributionCompany1.Models.WaterBill
@{
ViewBag.Title = "Water Bill Details";
}
<div class="push-down">
<h2>Water Bill Details</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.WaterBillId)</dt>
<dd>@Html.DisplayFor(model => model.WaterBillId)</dd>
<dt>@Html.DisplayNameFor(model => model.InvoiceNumber)</dt>
<dd>@Html.DisplayFor(model => model.InvoiceNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingStartDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingStartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingEndDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingEndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.BillingDays)</dt>
<dd>@Html.DisplayFor(model => model.BillingDays)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingStart)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingStart)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingEnd)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalHCF)</dt>
<dd>@Html.DisplayFor(model => model.TotalHCF)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalGallons)</dt>
<dd>@Html.DisplayFor(model => model.TotalGallons)</dd>
<dt>@Html.DisplayNameFor(model => model.First15HCF)</dt>
<dd>@Html.DisplayFor(model => model.First15HCF)</dd>
<dt>@Html.DisplayNameFor(model => model.Next10HCF)</dt>
<dd>@Html.DisplayFor(model => model.Next10HCF)</dd>
<dt>@Html.DisplayNameFor(model => model.RemainingHCF)</dt>
<dd>@Html.DisplayFor(model => model.RemainingHCF)</dd>
<dt>@Html.DisplayNameFor(model => model.SewerCharges)</dt>
<dd>@Html.DisplayFor(model => model.SewerCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.StormCharges)</dt>
<dd>@Html.DisplayFor(model => model.StormCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.WaterUsageCharges)</dt>
<dd>@Html.DisplayFor(model => model.WaterUsageCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalCharges)</dt>
<dd>@Html.DisplayFor(model => model.TotalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.LocalTaxes)</dt>
<dd>@Html.DisplayFor(model => model.LocalTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.StateTaxes)</dt>
<dd>@Html.DisplayFor(model => model.StateTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountDue)</dt>
<dd>@Html.DisplayFor(model => model.AmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.LatePaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.LatePaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.LateAmountDue)</dt>
<dd>@Html.DisplayFor(model => model.LateAmountDue)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = Model.WaterBillId },
htmlAttributes: new { @class = "water-nav" }) <span class="cream">::</span>
@Html.ActionLink("Customers Water Bills", "Index", null, new { @class = "water-nav" })
</p>@model WaterDistributionCompany1.Models.WaterBill
@{
ViewBag.Title = "Create Water Bill";
}
<div class="push-down">
<h2>Prepare Customer Water Bill</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.InvoiceNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.TextBox("InvoiceNumber", ViewData["InvoiceNumber"] as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.InvoiceNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control", id = "acntNbr" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Customer Name</label>
<div class="col-md-6">
<span class="form-control" id="custName"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Address</label>
<div class="col-md-6">
<span class="form-control" id="adrs"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-125">
<span class="form-control" id="city"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="county"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="state"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="zip"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Meter Details</label>
<div class="col-md-125">
<span class="form-control" id="mtrNbr"></span>
</div>
<div class="col-md-375">
<span class="form-control" id="meterDetails"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingStartDate, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.MeterReadingStartDate,
new { htmlAttributes = new { @class = "form-control", id = "mrsd"} })
@Html.ValidationMessageFor(model => model.MeterReadingStartDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.MeterReadingEndDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.MeterReadingEndDate,
new { htmlAttributes = new { @class = "form-control", id = "mred", type = "date" } })
@Html.ValidationMessageFor(model => model.MeterReadingEndDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.BillingDays, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.BillingDays, new { htmlAttributes = new { @class = "form-control", id = "days" } })
@Html.ValidationMessageFor(model => model.BillingDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingStart, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.CounterReadingStart, new { htmlAttributes = new { @class = "form-control", id = "crs" } })
@Html.ValidationMessageFor(model => model.CounterReadingStart, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.CounterReadingEnd, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.CounterReadingEnd, new { htmlAttributes = new { @class = "form-control", id = "cre" } })
@Html.ValidationMessageFor(model => model.CounterReadingEnd, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TotalHCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalHCF,
new { htmlAttributes = new { @class = "form-control", id = "thcf" } })
@Html.ValidationMessageFor(model => model.TotalHCF, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
<label class="control-label col-md-125"> </label>
<div class="col-md-125"> </div>
@Html.LabelFor(model => model.TotalGallons, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalGallons, new { htmlAttributes = new { @class = "form-control", id = "gallons" } })
@Html.ValidationMessageFor(model => model.TotalGallons, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.First15HCF, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.First15HCF, new { htmlAttributes = new { @class = "form-control", id = "f15HCF" } })
@Html.ValidationMessageFor(model => model.First15HCF, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.Next10HCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.Next10HCF,
new { htmlAttributes = new { @class = "form-control", id = "next10HCF" } })
@Html.ValidationMessageFor(model => model.Next10HCF, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.RemainingHCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.RemainingHCF,
new { htmlAttributes = new { @class = "form-control", id = "remHCF" } })
@Html.ValidationMessageFor(model => model.RemainingHCF, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SewerCharges, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.SewerCharges,
new { htmlAttributes = new { @class = "form-control", id = "sewerCharges" } })
@Html.ValidationMessageFor(model => model.SewerCharges, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.StormCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.StormCharges,
new { htmlAttributes = new { @class = "form-control", id = "stormCharges" } })
@Html.ValidationMessageFor(model => model.StormCharges, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.WaterUsageCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.WaterUsageCharges,
new { htmlAttributes = new { @class = "form-control", id = "wuc" } })
@Html.ValidationMessageFor(model => model.WaterUsageCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
<label class="control-label col-md-125"> </label>
<div class="col-md-125"> </div>
@Html.LabelFor(model => model.TotalCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalCharges,
new { htmlAttributes = new { @class = "form-control", id = "totalCharges" } })
@Html.ValidationMessageFor(model => model.TotalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.LocalTaxes, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LocalTaxes,
new { htmlAttributes = new { @class = "form-control", id = "localTaxes" } })
@Html.ValidationMessageFor(model => model.LocalTaxes, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.StateTaxes, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.StateTaxes,
new { htmlAttributes = new { @class = "form-control", id = "stateTaxes" } })
@Html.ValidationMessageFor(model => model.StateTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.PaymentDueDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.PaymentDueDate, new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.PaymentDueDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.AmountDue, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.AmountDue,
new { htmlAttributes = new { @class = "form-control", id = "amtDue" } })
@Html.ValidationMessageFor(model => model.AmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-4 cream"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.LatePaymentDueDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LatePaymentDueDate,
new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.LatePaymentDueDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.LateAmountDue, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LateAmountDue,
new { htmlAttributes = new { @class = "form-control", id = "lateAmtDue" } })
@Html.ValidationMessageFor(model => model.LateAmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Water Bills", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Save this Water Bill" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$("#acntNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Customers",
success: function (data) {
$.each(data, function (index, client) {
if (client["AccountNumber"] === $("#acntNbr").val()) {
$("#mtrNbr").text(client["MeterNumber"]);
$("#custName").text(client["FirstName"] + " " + client["LastName"]);
$("#adrs").text(client["Address"]);
$("#city").text(client["City"]);
$("#county").text(client["County"]);
$("#state").text(client["State"]);
$("#zip").text(client["ZIPCode"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterMeters",
success: function (data) {
$.each(data, function (index, meter) {
if (meter["MeterNumber"] === $("#mtrNbr").text()) {
$("#meterDetails").text(meter["Make"] + " " + meter["Model"] + " (" + meter["MeterSize"] + ")");
$("#mrsd").val(meter["DateLastUpdate"]);
$("#crs").val(meter["CounterValue"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterBills",
success: function (data) {
$.each(data, function (index, invoice) {
if (invoice["AccountNumber"] === $("#acntNbr").val()) {
$("#mrsd").val(invoice["MeterReadingEndDate"]);
$("#crs").val(invoice["CounterReadingEnd"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$("#mred").change(function (event) {
var meterReadingStartDate = Date.parse($("#mrsd").val());
var meterReadingEndDate = Date.parse($("#mred").val());
var days = (meterReadingEndDate - meterReadingStartDate) / 86400000;
$("#days").val(days.toFixed());
}); // Meter Reading End Date Lost Focus
$("#cre").blur(function (event) {
const counterReadingStart = parseInt($("#crs").val());
const counterReadingEnd = parseInt($("#cre").val());
const totalHCF = counterReadingEnd - counterReadingStart;
const gallons = totalHCF * 748; // 748.05
var first15HCF = totalHCF * 3.612;
var next10HCF = 0, remainingHCF = 0;
if (totalHCF <= 15) {
first15HCF = totalHCF * 3.612;
next10HCF = 0;
remainingHCF = 0;
}
else if (totalHCF <= 25) {
first15HCF = 15 * 3.612;
next10HCF = (totalHCF - 15) * 3.918;
remainingHCF = 0;
}
else {
first15HCF = 15 * 3.612;
next10HCF = 10 * 3.918;
remainingHCF = (totalHCF - 25) * 2.2763;
}
const waterUsageCharges = first15HCF + next10HCF + remainingHCF;
const sewerCharges = waterUsageCharges * 0.252;
const stormCharges = waterUsageCharges * 0.0025;
const totalCharges = waterUsageCharges + sewerCharges + stormCharges;
const localTaxes = totalCharges * 0.0152;
const stateTaxes = totalCharges * 0.005;
const amountDue = totalCharges + localTaxes + stateTaxes;
$("#thcf").val(totalHCF.toFixed());
$("#gallons").val(gallons.toFixed());
$("#amtDue").val(amountDue.toFixed(2));
$("#f15HCF").val(first15HCF.toFixed(2));
$("#next10HCF").val(next10HCF.toFixed(2));
$("#remHCF").val(remainingHCF.toFixed(2));
$("#wuc").val(waterUsageCharges.toFixed(2));
$("#stateTaxes").val(stateTaxes.toFixed(2));
$("#localTaxes").val(localTaxes.toFixed(2));
$("#sewerCharges").val(sewerCharges.toFixed(2));
$("#stormCharges").val(stormCharges.toFixed(2));
$("#totalCharges").val(totalCharges.toFixed(2));
$("#lateAmtDue").val((amountDue + 8.95).toFixed(2));
}); // Counter Reading End Lost Focus
}); // Lost Focus Event
}); // Document.Ready
</script>
}@model WaterDistributionCompany1.Models.WaterBill
@{
ViewBag.Title = "Edit Water Bill";
}
<div class="push-down">
<h2>Edit or Process Process Water Bill</h2>
</div>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.WaterBillId)
<div class="form-group">
@Html.LabelFor(model => model.InvoiceNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.InvoiceNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InvoiceNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-8">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control", id = "acntNbr" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Customer Name</label>
<div class="col-md-6">
<span class="form-control" id="custName"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Address</label>
<div class="col-md-6">
<span class="form-control" id="adrs"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-125">
<span class="form-control" id="city"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="county"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="state"></span>
</div>
<div class="col-md-125">
<span class="form-control" id="zip"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4 cream">Meter Details</label>
<div class="col-md-125">
<span class="form-control" id="mtrNbr"></span>
</div>
<div class="col-md-375">
<span class="form-control" id="meterDetails"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingStartDate, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.MeterReadingStartDate,
new { htmlAttributes = new { @class = "form-control", id = "mrsd"} })
@Html.ValidationMessageFor(model => model.MeterReadingStartDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.MeterReadingEndDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.MeterReadingEndDate,
new { htmlAttributes = new { @class = "form-control", id = "mred", type = "date" } })
@Html.ValidationMessageFor(model => model.MeterReadingEndDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.BillingDays, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.BillingDays, new { htmlAttributes = new { @class = "form-control", id = "days" } })
@Html.ValidationMessageFor(model => model.BillingDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingStart, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.CounterReadingStart, new { htmlAttributes = new { @class = "form-control", id = "crs" } })
@Html.ValidationMessageFor(model => model.CounterReadingStart, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.CounterReadingEnd, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.CounterReadingEnd, new { htmlAttributes = new { @class = "form-control", id = "cre" } })
@Html.ValidationMessageFor(model => model.CounterReadingEnd, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TotalHCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalHCF,
new { htmlAttributes = new { @class = "form-control", id = "thcf" } })
@Html.ValidationMessageFor(model => model.TotalHCF, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
<label class="control-label col-md-125"> </label>
<div class="col-md-125"> </div>
@Html.LabelFor(model => model.TotalGallons, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalGallons, new { htmlAttributes = new { @class = "form-control", id = "gallons" } })
@Html.ValidationMessageFor(model => model.TotalGallons, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.First15HCF, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.First15HCF, new { htmlAttributes = new { @class = "form-control", id = "f15HCF" } })
@Html.ValidationMessageFor(model => model.First15HCF, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.Next10HCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.Next10HCF,
new { htmlAttributes = new { @class = "form-control", id = "next10HCF" } })
@Html.ValidationMessageFor(model => model.Next10HCF, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.RemainingHCF, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.RemainingHCF,
new { htmlAttributes = new { @class = "form-control", id = "remHCF" } })
@Html.ValidationMessageFor(model => model.RemainingHCF, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SewerCharges, htmlAttributes: new { @class = "control-label col-md-4 cream" })
<div class="col-md-2">
@Html.EditorFor(model => model.SewerCharges,
new { htmlAttributes = new { @class = "form-control", id = "sewerCharges" } })
@Html.ValidationMessageFor(model => model.SewerCharges, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.StormCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.StormCharges,
new { htmlAttributes = new { @class = "form-control", id = "stormCharges" } })
@Html.ValidationMessageFor(model => model.StormCharges, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.WaterUsageCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.WaterUsageCharges,
new { htmlAttributes = new { @class = "form-control", id = "wuc" } })
@Html.ValidationMessageFor(model => model.WaterUsageCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
<label class="control-label col-md-125"> </label>
<div class="col-md-125"> </div>
@Html.LabelFor(model => model.TotalCharges, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.TotalCharges,
new { htmlAttributes = new { @class = "form-control", id = "totalCharges" } })
@Html.ValidationMessageFor(model => model.TotalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.LocalTaxes, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LocalTaxes,
new { htmlAttributes = new { @class = "form-control", id = "localTaxes" } })
@Html.ValidationMessageFor(model => model.LocalTaxes, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.StateTaxes, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.StateTaxes,
new { htmlAttributes = new { @class = "form-control", id = "stateTaxes" } })
@Html.ValidationMessageFor(model => model.StateTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.PaymentDueDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.PaymentDueDate, new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.PaymentDueDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.AmountDue, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.AmountDue,
new { htmlAttributes = new { @class = "form-control", id = "amtDue" } })
@Html.ValidationMessageFor(model => model.AmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-4 cream"> </label>
<div class="col-md-2"> </div>
@Html.LabelFor(model => model.LatePaymentDueDate, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LatePaymentDueDate,
new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.LatePaymentDueDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.LateAmountDue, htmlAttributes: new { @class = "control-label col-md-125 cream" })
<div class="col-md-125">
@Html.EditorFor(model => model.LateAmountDue,
new { htmlAttributes = new { @class = "form-control", id = "lateAmtDue" } })
@Html.ValidationMessageFor(model => model.LateAmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Water Bills", "Index", null, htmlAttributes: new { @class = "water-nav" })
</label>
<div class="col-md-7">
<input type="submit" value="Save this Water Bill" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Customers",
success: function (data) {
$.each(data, function (index, client) {
if (client["AccountNumber"] === $("#acntNbr").val()) {
$("#mtrNbr").text(client["MeterNumber"]);
$("#custName").text(client["FirstName"] + " " + client["LastName"]);
$("#adrs").text(client["Address"]);
$("#city").text(client["City"]);
$("#county").text(client["County"]);
$("#state").text(client["State"]);
$("#zip").text(client["ZIPCode"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterMeters",
success: function (data) {
$.each(data, function (index, meter) {
if (meter["MeterNumber"] === $("#mtrNbr").text()) {
$("#meterDetails").text(meter["Make"] + " " + meter["Model"] + " (" + meter["MeterSize"] + ")");
// $("#mrsd").val(meter["DateLastUpdate"]);
// $("#crs").val(meter["CounterValue"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$("#acntNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Customers",
success: function (data) {
$.each(data, function (index, client) {
if (client["AccountNumber"] === $("#acntNbr").val()) {
$("#mtrNbr").text(client["MeterNumber"]);
$("#custName").text(client["FirstName"] + " " + client["LastName"]);
$("#adrs").text(client["Address"]);
$("#city").text(client["City"]);
$("#county").text(client["County"]);
$("#state").text(client["State"]);
$("#zip").text(client["ZIPCode"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterMeters",
success: function (data) {
$.each(data, function (index, meter) {
if (meter["MeterNumber"] === $("#mtrNbr").text()) {
$("#meterDetails").text(meter["Make"] + " " + meter["Model"] + " (" + meter["MeterSize"] + ")");
$("#mrsd").val(meter["DateLastUpdate"]);
$("#crs").val(meter["CounterValue"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$.ajax({
method: "GET",
dataType: "json",
url: "/api/WaterBills",
success: function (data) {
$.each(data, function (index, invoice) {
if (invoice["AccountNumber"] === $("#acntNbr").val()) {
$("#mrsd").val(invoice["MeterReadingEndDate"]);
$("#crs").val(invoice["CounterReadingEnd"]);
} // if
}); // $.each
} // Success
}); // $.ajax
$("#mred").change(function (event) {
var meterReadingStartDate = Date.parse($("#mrsd").val());
var meterReadingEndDate = Date.parse($("#mred").val());
var days = (meterReadingEndDate - meterReadingStartDate) / 86400000;
$("#days").val(days.toFixed());
}); // Meter Reading End Date Lost Focus
$("#cre").blur(function (event) {
const counterReadingStart = parseInt($("#crs").val());
const counterReadingEnd = parseInt($("#cre").val());
const totalHCF = counterReadingEnd - counterReadingStart;
const gallons = totalHCF * 748; // 748.05
var first15HCF = totalHCF * 3.612;
var next10HCF = 0, remainingHCF = 0;
if (totalHCF <= 15) {
first15HCF = totalHCF * 3.612;
next10HCF = 0;
remainingHCF = 0;
}
else if (totalHCF <= 25) {
first15HCF = 15 * 3.612;
next10HCF = (totalHCF - 15) * 3.918;
remainingHCF = 0;
}
else {
first15HCF = 15 * 3.612;
next10HCF = 10 * 3.918;
remainingHCF = (totalHCF - 25) * 2.2763;
}
const waterUsageCharges = first15HCF + next10HCF + remainingHCF;
const sewerCharges = waterUsageCharges * 0.252;
const stormCharges = waterUsageCharges * 0.0025;
const totalCharges = waterUsageCharges + sewerCharges + stormCharges;
const localTaxes = totalCharges * 0.0152;
const stateTaxes = totalCharges * 0.005;
const amountDue = totalCharges + localTaxes + stateTaxes;
$("#thcf").val(totalHCF.toFixed());
$("#gallons").val(gallons.toFixed());
$("#amtDue").val(amountDue.toFixed(2));
$("#f15HCF").val(first15HCF.toFixed(2));
$("#next10HCF").val(next10HCF.toFixed(2));
$("#remHCF").val(remainingHCF.toFixed(2));
$("#wuc").val(waterUsageCharges.toFixed(2));
$("#stateTaxes").val(stateTaxes.toFixed(2));
$("#localTaxes").val(localTaxes.toFixed(2));
$("#sewerCharges").val(sewerCharges.toFixed(2));
$("#stormCharges").val(stormCharges.toFixed(2));
$("#totalCharges").val(totalCharges.toFixed(2));
$("#lateAmtDue").val((amountDue + 8.95).toFixed(2));
}); // Counter Reading End Lost Focus
}); // Lost Focus Event
}); // Document.Ready
</script>
}@model WaterDistributionCompany1.Models.WaterBill
@{
ViewBag.Title = "Delete Water Bill";
}
<div class="push-down">
<h2>Delete Water Bill</h2>
</div>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font cream">
<dt>@Html.DisplayNameFor(model => model.WaterBillId)</dt>
<dd>@Html.DisplayFor(model => model.WaterBillId)</dd>
<dt>@Html.DisplayNameFor(model => model.InvoiceNumber)</dt>
<dd>@Html.DisplayFor(model => model.InvoiceNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingStartDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingStartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingEndDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingEndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.BillingDays)</dt>
<dd>@Html.DisplayFor(model => model.BillingDays)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingStart)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingStart)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingEnd)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalHCF)</dt>
<dd>@Html.DisplayFor(model => model.TotalHCF)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalGallons)</dt>
<dd>@Html.DisplayFor(model => model.TotalGallons)</dd>
<dt>@Html.DisplayNameFor(model => model.First15HCF)</dt>
<dd>@Html.DisplayFor(model => model.First15HCF)</dd>
<dt>@Html.DisplayNameFor(model => model.Next10HCF)</dt>
<dd>@Html.DisplayFor(model => model.Next10HCF)</dd>
<dt>@Html.DisplayNameFor(model => model.RemainingHCF)</dt>
<dd>@Html.DisplayFor(model => model.RemainingHCF)</dd>
<dt>@Html.DisplayNameFor(model => model.SewerCharges)</dt>
<dd>@Html.DisplayFor(model => model.SewerCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.StormCharges)</dt>
<dd>@Html.DisplayFor(model => model.StormCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.WaterUsageCharges)</dt>
<dd>@Html.DisplayFor(model => model.WaterUsageCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalCharges)</dt>
<dd>@Html.DisplayFor(model => model.TotalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.LocalTaxes)</dt>
<dd>@Html.DisplayFor(model => model.LocalTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.StateTaxes)</dt>
<dd>@Html.DisplayFor(model => model.StateTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountDue)</dt>
<dd>@Html.DisplayFor(model => model.AmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.LatePaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.LatePaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.LateAmountDue)</dt>
<dd>@Html.DisplayFor(model => model.LateAmountDue)</dd>
</dl>
<h3 class="common-font cream">Are you sure you want to delete or cancel this water bill?</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Water Bill" class="btn btn-primary" /> <span class="cream">::</span>
@Html.ActionLink("Water Bills", "Index", null, htmlAttributes: new { @class = "water-nav" })
</div>
}
</div>Finalizing the Application
Most of the time, it is a good idea to apply a common design to most webpages of a website. In ASP.NET, such a design is created as a layout view.
![]() Practical Learning: Finalizing the Application
Practical Learning: Finalizing the Application
| Account # | Meter # | First Name | Last Name | Address | City | County | State | ZIP Code |
| 9279-570-8394 | 799-28-461 | Thomas | Stones | 10252 Broward Ave #D4 | Frederick | Frederick | MD | 21703 |
| 4820-375-2842 | 392-44-572 | Akhil | Koumari | 748 Red Hills Rd | Roanoke | VA | 24012 | |
| 7518-302-6895 | 207-94-835 | Grace | Brenner | 4299 Peachtree Court | Rockville | Montgomery | MD | 20853 |
| 2038-413-9680 | 938-75-869 | Amidou | Gomah | 2075 Rose Hills Ave | Washington | DC | 20004 | |
| 5938-074-5293 | 592-84-957 | Marie | Rath | 582G Dunhill Ave | Lanham | Prince George | MD | 20706 |
Payment Due Date: 08/27/2022 Late Payment Due Date: 09/13/2022
| Invoice # | Account # | Meter Reading End Date | Current Meter Reading | Payment Due Date | Late Payment Due Date |
| 835064 | 4820-375-2842 | 07/31/2022 | 109998 | 08/28/2022 | 09/14/2022 |
| 283746 | 2038-413-9680 | 7/30/2022 | 137975 | 8/27/2022 | 9/13/2022 |
| 575020 | 9279-570-8394 | 08/07/2022 | 6275 | 08/04/2022 | 08/20/2022 |
| 360550 | 7518-302-6895 | 11/07/2022 | 118 | 12/01/2022 | 12/15/2022 |
| 826407 | 2038-413-9680 | 10/27/2022 | 138012 | 11/24/2022 | 12/10/2022 |
|
|
|||
| Home | Copyright © 2005-2025, FunctionX | Wednesday 04 May 2022 | Home |
|
|
|||