
.NET Controls: Labels
 |
.NET Controls: Labels |
A label is a control that serves as a guide to the user. It provides static text that the user cannot change but can read to get information on a form. The programmer can also use it to display simple information to the user. Most controls on the form are not explicit at first glance and the user may not know what they are used for. Therefore, you can assign a label to a control as a help to the user. To add a label to a container, click the Label button from the Toolbox and click the object that would host it. You can also dynamically create a label. A label is based on the Label class that is based on the Control class.
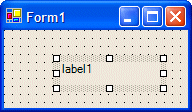
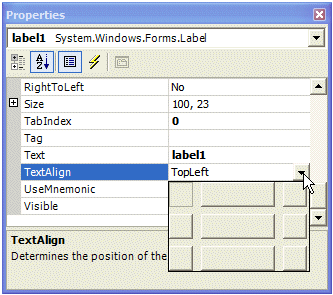
The most important characteristic of a label control is the text it displays. This is what the user would read. The text of a label is its Text property and is its default. To set a labelís caption, after adding the control to a container, click Text in the Properties window and type the desired value. As we mentioned when studying controls characteristics, at design time, the text you type in the Text field is considered ďas isĒ. If you want to create a more elaborate and formatted string, you would have to do it programmatically. After adding a label to a form, by default, it receives a fixed size. If you type its caption and press Enter, the text you provided would be confined to the allocated dimensions of the control. If the text is too long, part of it may disappear. You can then resize the label to provide more area. Another solution is to automatically resize the label to accommodate the length of the string you typed. This is aspects is controlled by the Boolean AutoSize property. Its default value is False. If you set this property to True, a rectangular border appears around it. If you type a string in the Text field and press Enter, the control would be resize to show the whole string but using only the necessary space. Before or after typing the caption of a label whose AutoSize property is set to False, you can resize its allocated space to your liking. This is because a string occupies a rectangular area. Here is an example:  By default, the caption of a label is positioned starting on the middle-left side of its allocated rectangle. Alternatively, you can position it to one of the nine available positions. This positioning is controlled by the TextAlign property which is based on the ContentAlignment enumerator:  It can have the following values:
Other fancy characteristics you can apply to a label include its font and color. For example, a label is primary meant to display a string. To make it fancier, you can display a (small) picture next to it. To do this, at design time, use the Image field of the Properties window to select a picture. You can also specify the picture at run time by assigning an Image value to the Label.Image property. After adding a picture that would accompany the label, you can specify what position the picture would hold with regards to the label. To do this, select the desired position of the ImageAlign field in the Properties window. Instead of using a picture from the Image property, you can create a list of images using an ImageList control and assign it to the label. In fact, the advantage of an ImageList is that, unlike the Image property, it allows you to use more than one picture. After assigning an ImageList to the label control using using the Properties window or code, you can use the ImageIndex to specify what picture to display next to the label. A label provides another property called UseMnemonic. Because this property is valuable only when the label accompanies another control, we review it in the section on text boxes. |
|
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||