
.NET Controls: The Rich Text Box
 |
.NET Controls: The Rich Text Box |
Text is considered rich if it can afford a series of colorful and multi-style features that make it more attractive
than a regular ASCII text. Such a text can have some of its sections in different colors. Its paragraphs can have customized attributes or arranged independent of each other. Although you can create a complete rich but static text, the common use of a rich text is to let the
user process most of the formatting. using System;
using System.Windows.Forms;
class Exercise : Form
{
RichTextBox rtbEditor;
public Exercise()
{
this.InitializeComponent();
}
private void InitializeComponent()
{
rtbEditor = new RichTextBox();
this.Controls.Add(rtbEditor);
}
static void Main()
{
Exercise form;
form = new Exercise();
Application.Run(form);
}
}
Like TextBox, the RichTextBox class is based on TextBoxBase.
The most fundamental property on any text-based control is the text it holds, for a RichTextBox control, the text is stored in objects called lines and represented by the Lines property. For a RichTextBox control, a Lines item is in fact an array of strings from the String class. For a text-based control, a paragraph is a series of words that start with a letter or empty space until the flow of text is interrupted, which is usually considered a carriage return, or simply the end of the document. By itself, this paragraph controls the alignment of the block, whether the block is part of a bulleted list, and such details as Tab measurements or indentation. To set or change the properties of a paragraph, you must first select it. To select a paragraph, you don't need to formally select it or any portion of its text. As long as the cursor is positioned inside of the paragraph, any paragraph attribute you set or change would apply to the whole paragraph. To manipulate more than one paragraph at the same time, you or your user must select them. The paragraphs do not need to be wholly selected. As long as a section is selected on it, the paragraph is considered selected. The most common property of a paragraph is its alignment, which states whether the paragraph is positioned to the left, the center, or the right. This capability is controlled by the SelectionAlignment property. The Selection Alignment property is based on the HorizontalAlignment enumerator whose members are Left, Center, and Right. Because this property is applied on (individual) paragraphs, it is not available at design time. To change the alignment at run time, assign the desired value to the Selection Alignment property. In the following example, the alignment of the selected paragraph is set in response to the user clicking a button: private void button2_Click(object sender, System.EventArgs e)
{
this.richTextBox1.SelectionAlignment = HorizontalAlignment.Center;
}
Indentation is the number of empty characters that separate a paragraph edge from one of the borders of the rich text control. Indentation refers to the left side or the right side of a paragraph. Based on this, left indentation refers to the number of empty characters from the left border of the rich text control to the left edge of a paragraph. To specify this number, assign the desired value to the SelectionIndent property. On the opposite, right indentation refers o the number of empty characters from the right edge of a paragraph border to the right border of the rich text control. This number is specified through the SelectionRightIndent property. To create an unordered list of paragraphs in your document, you can apply the Boolean SelectionBullet property on the paragraph. One of the main characteristics of a rich text is the ability to set or control individual characteristics of sections or selected text. The rich characteristics of text are controlled by the SelectionFont property which is of type Font. This property allows you to change the font, size, and/or style of selected text. To manipulate the text attributes, the text must be selected first. This means that the change applies only if there is a formal selection. To change the color of the selected text, you can assign the desired color to the SelectionColor property.
|
|
 |
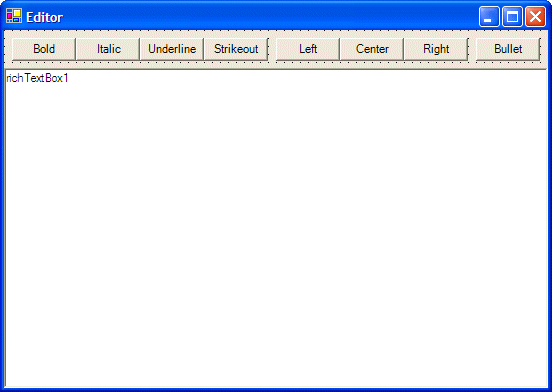
||||||||||||||||||
|
private void btnBold_Click(object sender, System.EventArgs e)
{
Font fontOfSelectedText = this.rchEditor.SelectionFont;
FontStyle styleApplied;
if( this.rchEditor.SelectionFont.Bold == true )
styleApplied = FontStyle.Regular;
else
styleApplied = FontStyle.Bold;
Font FontToApply = new Font(fontOfSelectedText, styleApplied);
this.rchEditor.SelectionFont = FontToApply;
}
private void btnItalic_Click(object sender, System.EventArgs e)
{
Font fontOfSelectedText = this.rchEditor.SelectionFont;
FontStyle styleApplied;
if( this.rchEditor.SelectionFont.Italic == true )
styleApplied = FontStyle.Regular;
else
styleApplied = FontStyle.Italic;
Font FontToApply = new Font(fontOfSelectedText, styleApplied);
this.rchEditor.SelectionFont = FontToApply;
}
private void btnUnderline_Click(object sender, System.EventArgs e)
{
Font fontOfSelectedText = this.rchEditor.SelectionFont;
FontStyle styleApplied;
if( this.rchEditor.SelectionFont.Underline == true )
styleApplied = FontStyle.Regular;
else
styleApplied = FontStyle.Underline;
Font FontToApply = new Font(fontOfSelectedText, styleApplied);
this.rchEditor.SelectionFont = FontToApply;
}
private void btnStrikeout_Click(object sender, System.EventArgs e)
{
Font fontOfSelectedText = this.rchEditor.SelectionFont;
FontStyle styleApplied;
if( this.rchEditor.SelectionFont.Strikeout == true )
styleApplied = FontStyle.Regular;
else
styleApplied = FontStyle.Strikeout;
Font FontToApply = new Font(fontOfSelectedText, styleApplied);
this.rchEditor.SelectionFont = FontToApply;
}
private void btnLeft_Click(object sender, System.EventArgs e)
{
this.rchEditor.SelectionAlignment = HorizontalAlignment.Left;
}
private void btnCenter_Click(object sender, System.EventArgs e)
{
if( this.rchEditor.SelectionAlignment == HorizontalAlignment.Center )
this.rchEditor.SelectionAlignment = HorizontalAlignment.Left;
else
this.rchEditor.SelectionAlignment = HorizontalAlignment.Center;
}
private void btnRight_Click(object sender, System.EventArgs e)
{
if( this.rchEditor.SelectionAlignment == HorizontalAlignment.Right )
this.rchEditor.SelectionAlignment = HorizontalAlignment.Left;
else
this.rchEditor.SelectionAlignment = HorizontalAlignment.Right;
}
private void btnBullet_Click(object sender, System.EventArgs e)
{
if( this.rchEditor.SelectionBullet == true )
this.rchEditor.SelectionBullet = false;
else
this.rchEditor.SelectionBullet = true;
}
|

|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||