|
After creating an XML file, you can use it. One way you can do this is to
display it in a grid-based control. If you create or open an XML file using
Visual Studio .NET, the window you use to edit the file is equipped with a
property page that allows you to view the result of the file. This window can be
accessed by clicking the Data button. In future lessons, we will see that you
can also use the DataGrid control to display the contents of an XML file.
|
 Practical
Learning: Displaying an XML File in a Grid
Practical
Learning: Displaying an XML File in a Grid
|
|
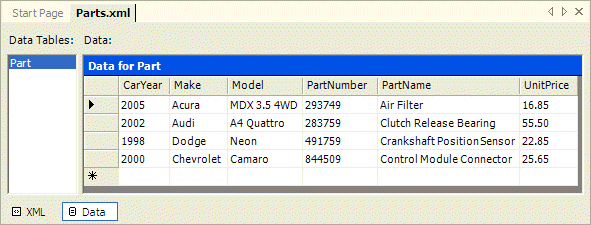
- To see a display of the file's content, in the lower section of the
Parts.xml tab, click the Data button

|
Another way you can display an XML file is in a browser. To do this, if you see the file
in Windows Explorer, in My Computer, or in My Documents, you can double-click it.
When an XML file is displayed in a browser, it appears in a format that would be
unclear to most people. If you want the XML code to display as if it were HTML,
you can create a cascading style sheet that would format the tags and display
the text as you prefer.
|
|
 Practical
Learning: Displaying an XML File in a Browser
Practical
Learning: Displaying an XML File in a Browser
|
|
- Open Windows Explorer or My Computer and display the contents of the
folder that contains the current project
Double-click the Employees.xml file
- Return to Visual Studio .NET
To create a CSS file, on the main menu, click File -> New -> File...
- In the Templates list, click Style Sheet and click Open
- To save the file, on the the Standard toolbar, click the Save button
- Make sure the debug sub-folder of the bin folder inside the folder of the
current project is selected; otherwise, select it
Change the file name to cpap
- Right-click an empty area in the window and click Add Style Rule...
- Click the Element combo box and type EmplNumber

- Click OK
- In the same way add a FirstName Element, followed by a LastName and a
HourlySalary
Elements
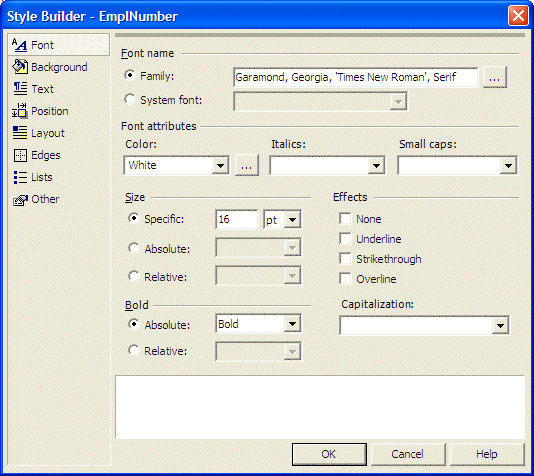
- Right-click under EmplNumber and click Build Style...
- With the Family radio button selected, click the ellipsis button
 on the right side
on the right side
- In the Font Picker list box, click Garamond and click the select button

- In the Font Picker list box, double-click Georgia
- In the same way, add the Times New Roman font
- In the Generic Fonts combo box, select Serif and click the select button


- Click OK
- In the Font Attributes section, click the arrow of the Color combo box and
select White
- In the Size section, on the right side of the Specific radio button, type
16 and select pt in the right combo box
- In the Bold section, click the combo box on the right side of Absolute and
select Bold

- In the left frame, click Background
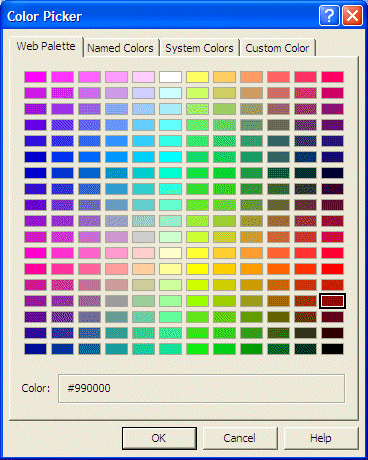
- On the right side of Color, click the ellipsis button
- In the Web Palette tab, click a dark red color

- Click OK

- In the left frame, click Layout
- In the Display combo box, select As A Block Element
- Click OK
- Complete the style sheet file as follows:
body
{
}
EmplNumber
{
display: block;
font-weight: bold;
font-size: 16pt;
color: white;
font-family: Garamond, Georgia, 'Times New Roman' , Serif;
background-color: #990000;
}
FirstName
{
font-size: 10pt;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
}
LastName
{
font-size: 10pt;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
}
HourlySalary
{
font-size: 10pt;
color: #ff0066;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
display: block;
}
|
- To open the Employees.xml file, on the main menu, click File -> Open
-> File...
- Change the Files of Type to Web Files
- Locate the folder of the current project. Double-click the bin
folder followed by its debug sub-folder
- Select Employees.xml and click
Open
- Click the first line, press End and press Enter
- Type <?xml:stylesheet href="cpap.css" type="text/css" ?>
- Close the Employees.xml
- When asked whether you want to save it, click Yes
- Close the cpap.css
- When asked whether you want to save it, click Yes
- Return to the browser and refresh it
Instead of displaying the contents of an XML file in a
browser, you may want to open it as a document. To do this, you can use the XmlDocument.Load()
method. It comes in four versions. One of the versions of this method receives
the file name or path to an XML file as argument. Its syntax is:
public virtual void Load(String* filename);
The name of the XML file or its path must be passed to this
version of the Load() method. If the method succeeds, it opens the file.
If it doesn't, the compiler throws an XmlException type of exception.
Another way you can explore an XML file consists of reading
it. To support reading an XML file, the .NET Framework provides the XmlTextReader.
We will also explore its properties and methods on time.
|
|

